Design the interface for the reservation page
Save time and money by avoiding the need for a separate table reservation page. You can create your own table reservation interface on the GoF&B system with just a few simple steps
Step-by-step guide:
Step 1: Go to the GoF&B admin page (https://admin.gofnb.biz/login).

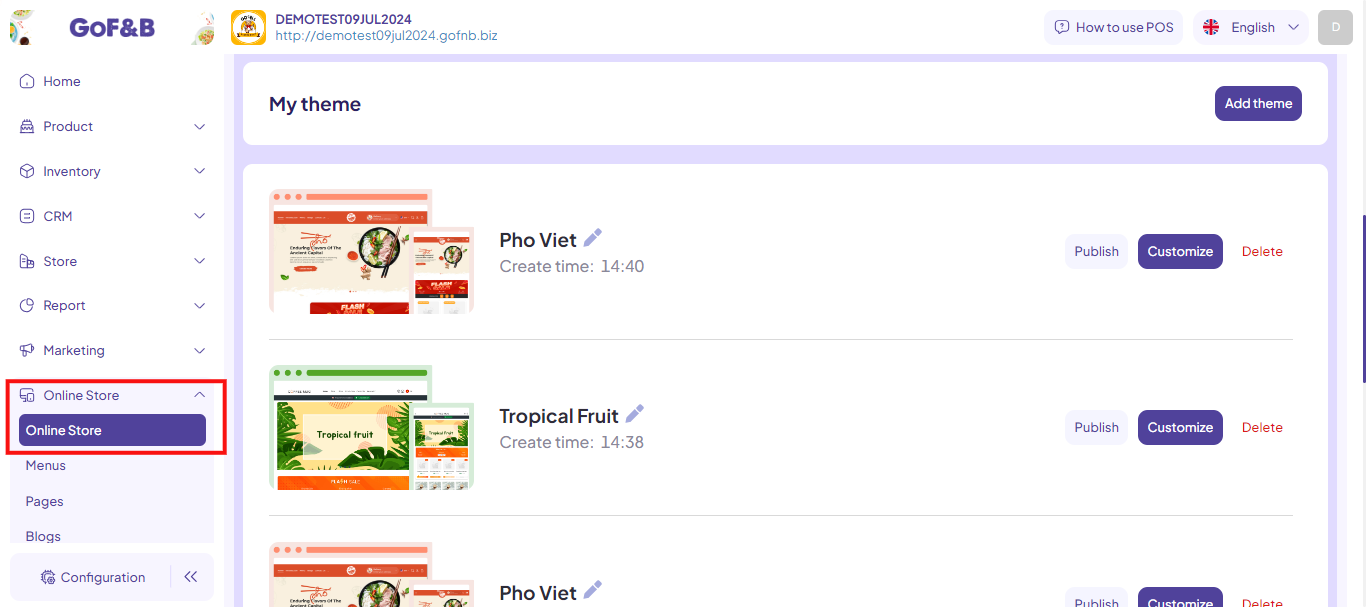
Step 2: In the admin page, go to Online Store, select Online Store.

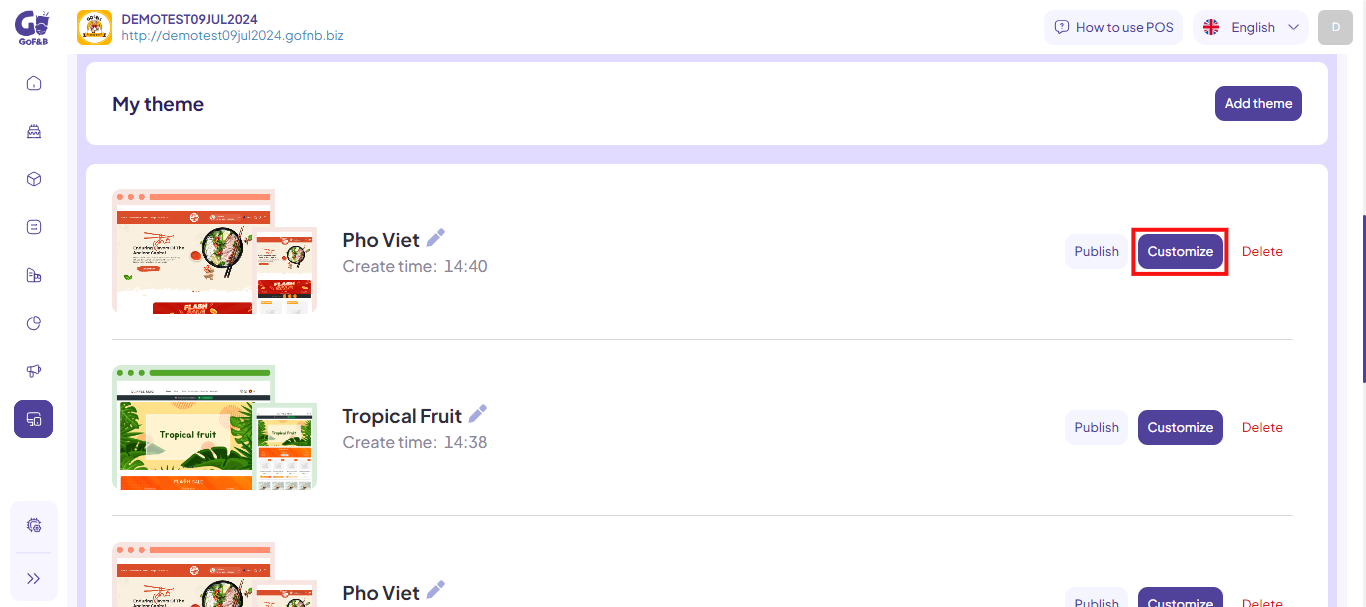
Step 3: Click the WEBSITE section, scroll down to the Current theme section, tap Customize.

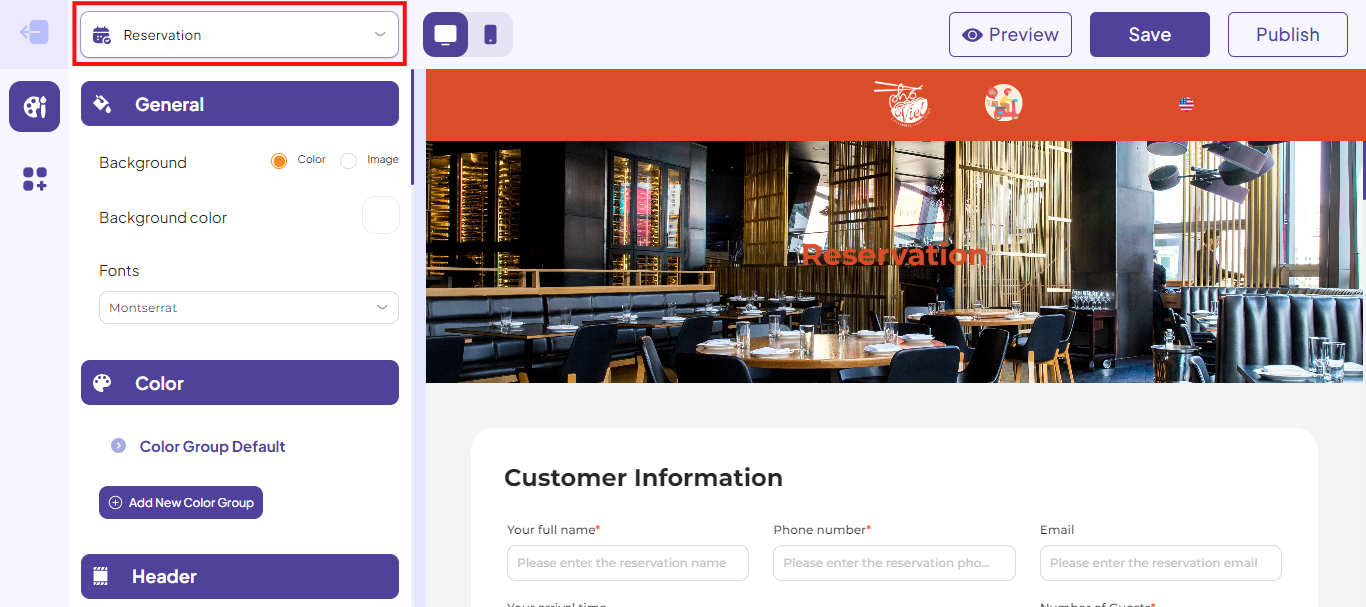
Step 4: In the website design interface, select the drawing icon, click Homepage and tap Reservation.

At this point, you can modify the Reservation page in the following sections:
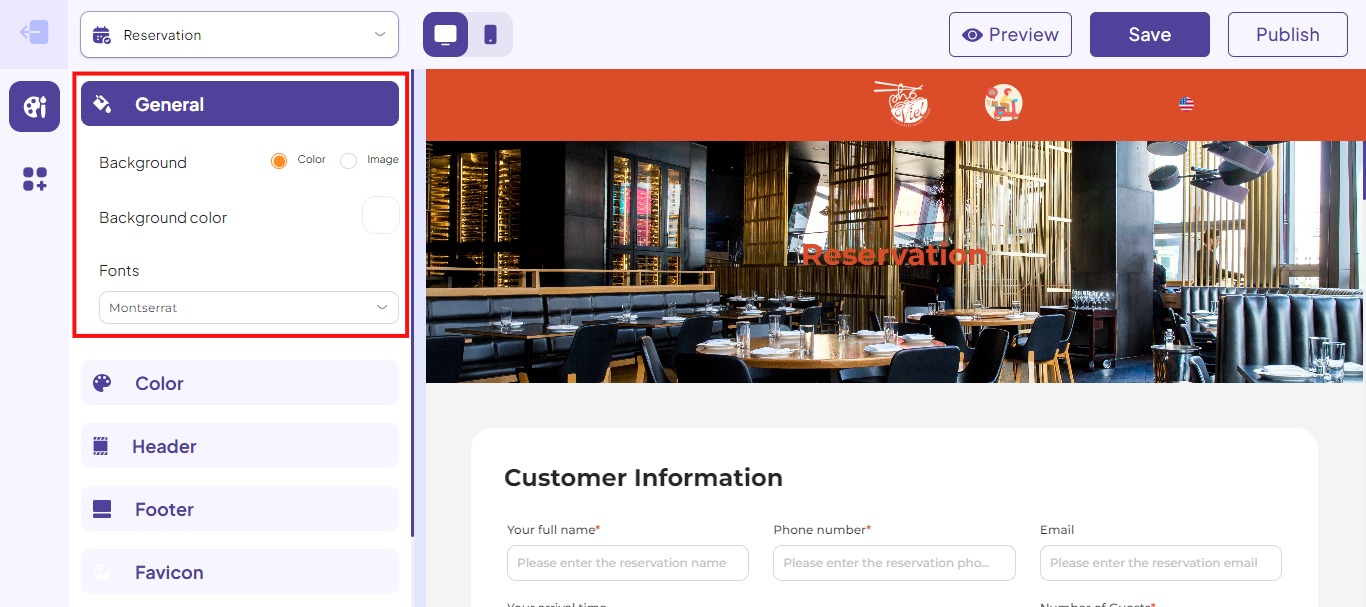
General
Step 5: Click on General, then complete the following information:
- Background: You can choose between two options, Color (the background color of the reservation page) or Image (the background image of the reservation page).
- Background color: If you select Color as the Background option.
- Background image: If you select Image as the Background option.
- Font: The font style for the entire reservation page.

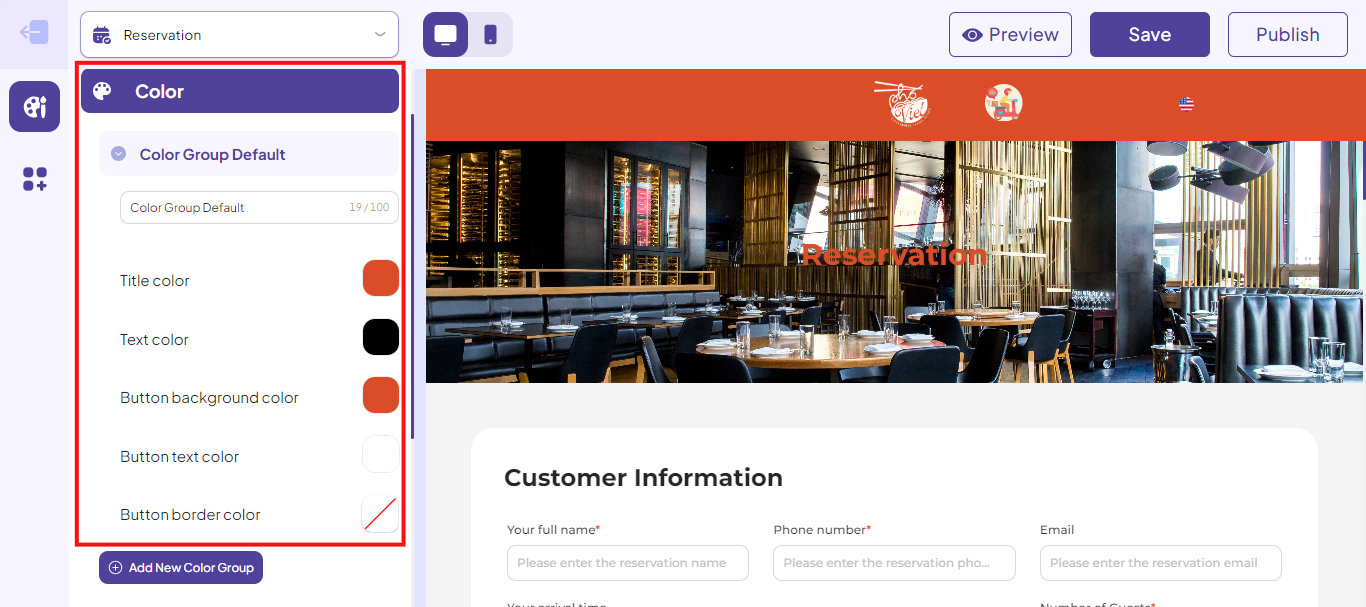
Color
Bước 6: Click on Color Group Default, then complete the following information:
- Title color.
- Text color.
- Button background color.
- Button text color.
- Button border color.

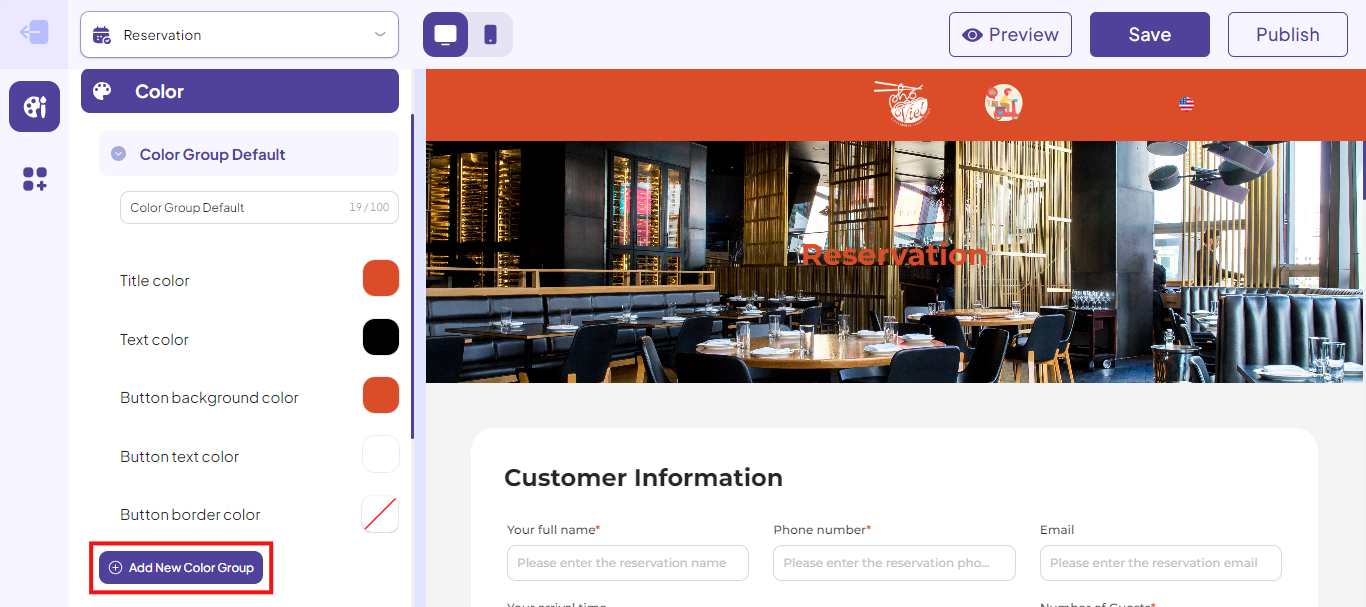
Step 7: If you want to create additional color groups, select Add New Color Group and customize it similarly to Color Group Default.

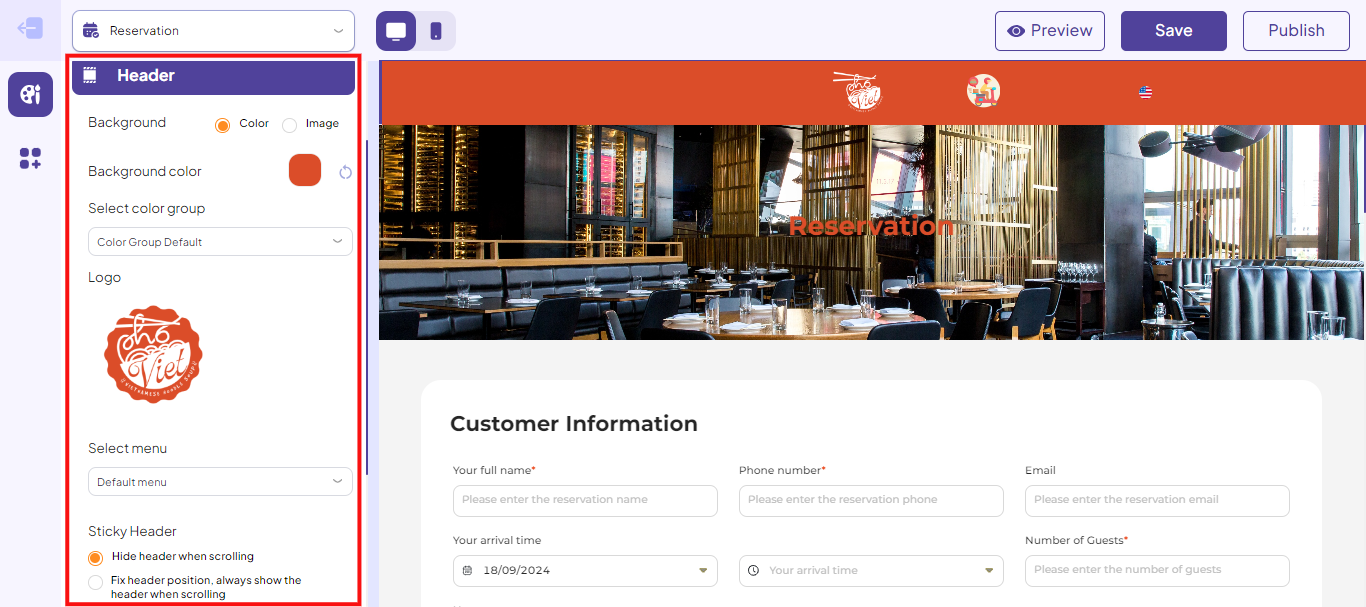
Header
Bước 8: Click on Header, then complete the following information:
- Background: You can choose between two options, Color (the background color of the reservation page) or Image (the background image of the reservation page).
- Background color: If you select Color as the Background option.
- Background image: If you select Image as the Background option.
- Select color group: Color Group Default or the newly created color group.
- Logo: Restaurant/diner brand logo.
- Select menu: The restaurant/diner menu is already set up.
- Sticky Header: Hide header when scrolling, Fix header position, always show the header when scrolling.

Footer
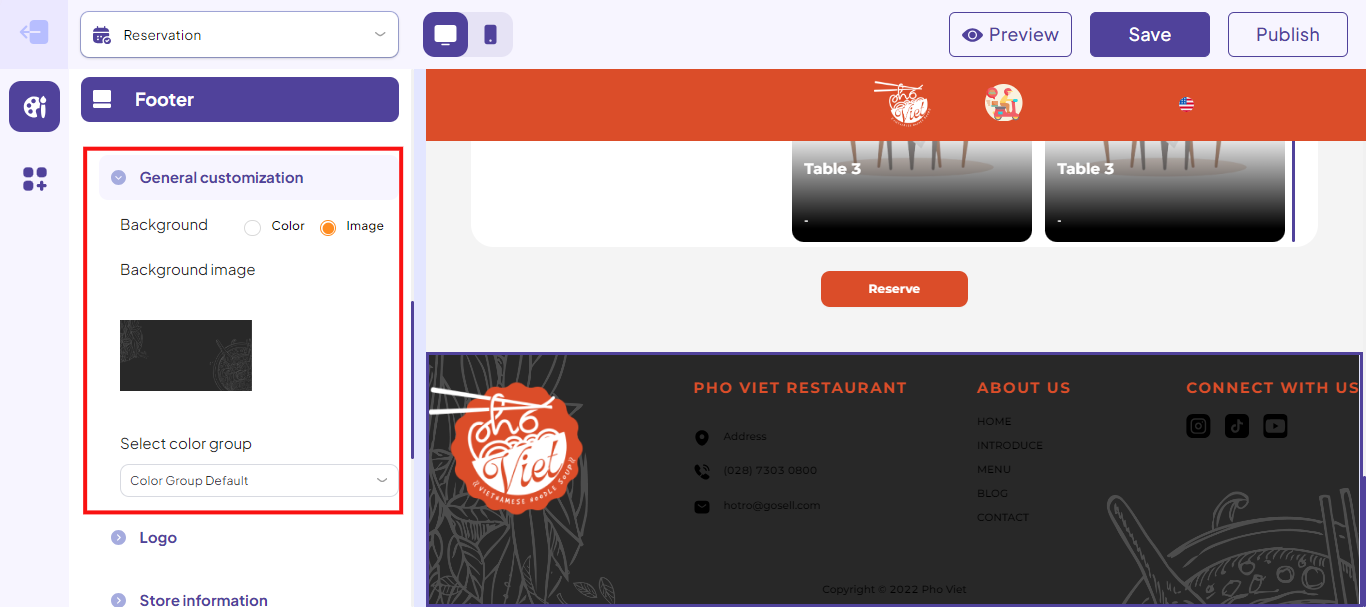
Step 9: Click on Footer, then complete the following information:
General customization
- Background: You can choose between two options, Color (the background color of the reservation page) or Image (the background image of the reservation page).
- Background color: If you select Color as the Background option.
- Background image: If you select Image as the Background option.
- Select color group: Color Group Default or the newly created color group.

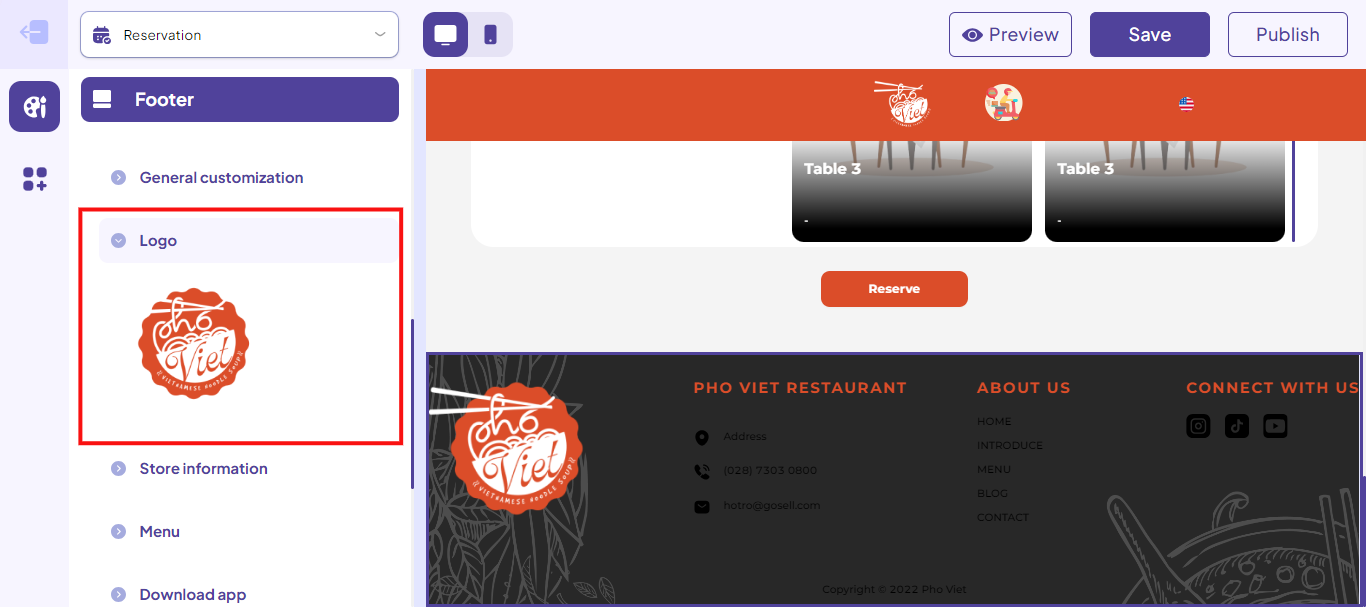
Logo
Click on the pen icon and upload the logo image of the restaurant/diner brand to display in the footer section.

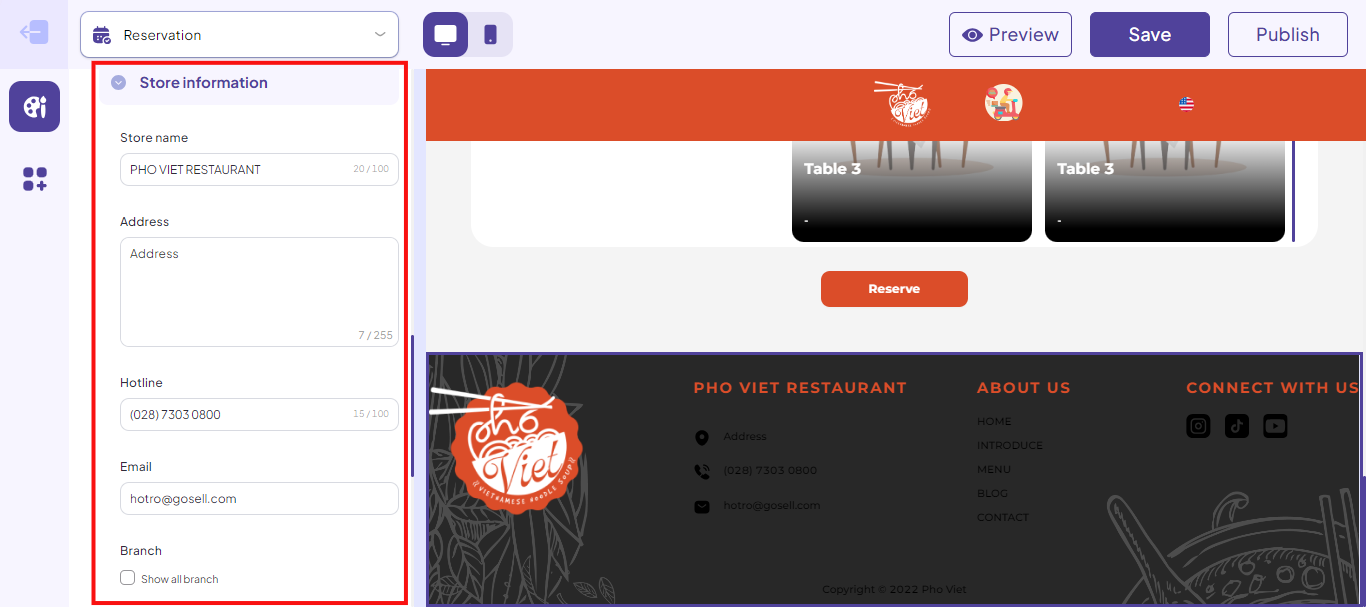
Store information
- Head office.
- Address.
- Phone number.
- Email.

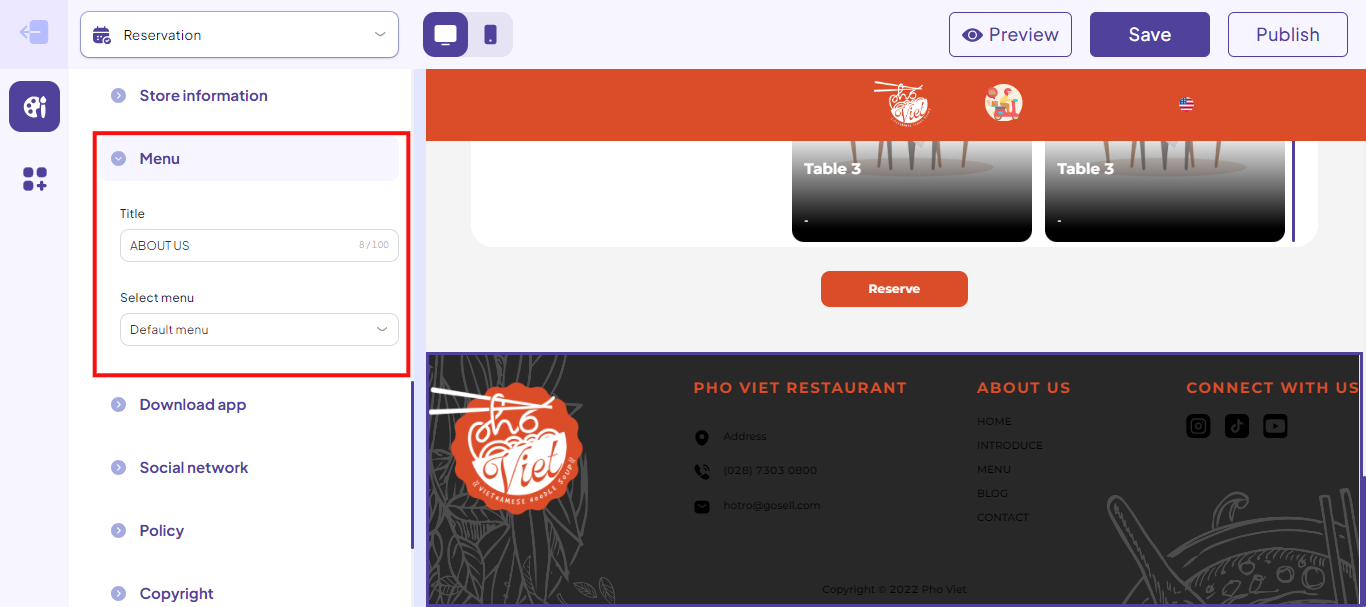
Menu
- Title.
- Select menu.

Social network
- Title.
- Facebook.
- Instagram.
- TikTok.
- X (Twitter).
- Youtube.
Policy
Fill in the Select menu

Copyright
Fill in the Copyright information.

Step 10: Select the eye icon to hide/show elements in the footer.

Favicon
Step 11: Select the Favicon section, Click the pen icon to upload the Favicon image (the small icon displayed at the top of each browser tab).

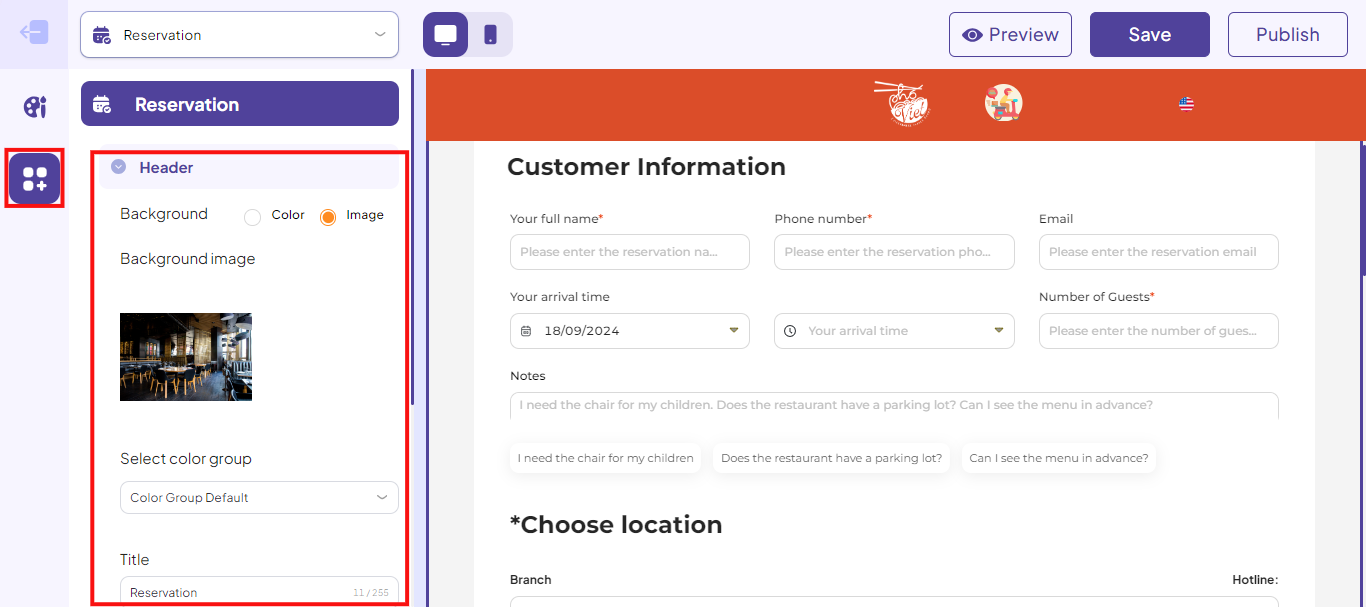
Step 12: Click on the second feature button on the vertical options bar on the left side of the screen, tap Reservation.
Select Header, complete the following information:
- Background.
- Background color.
- Select color group.
- Title.

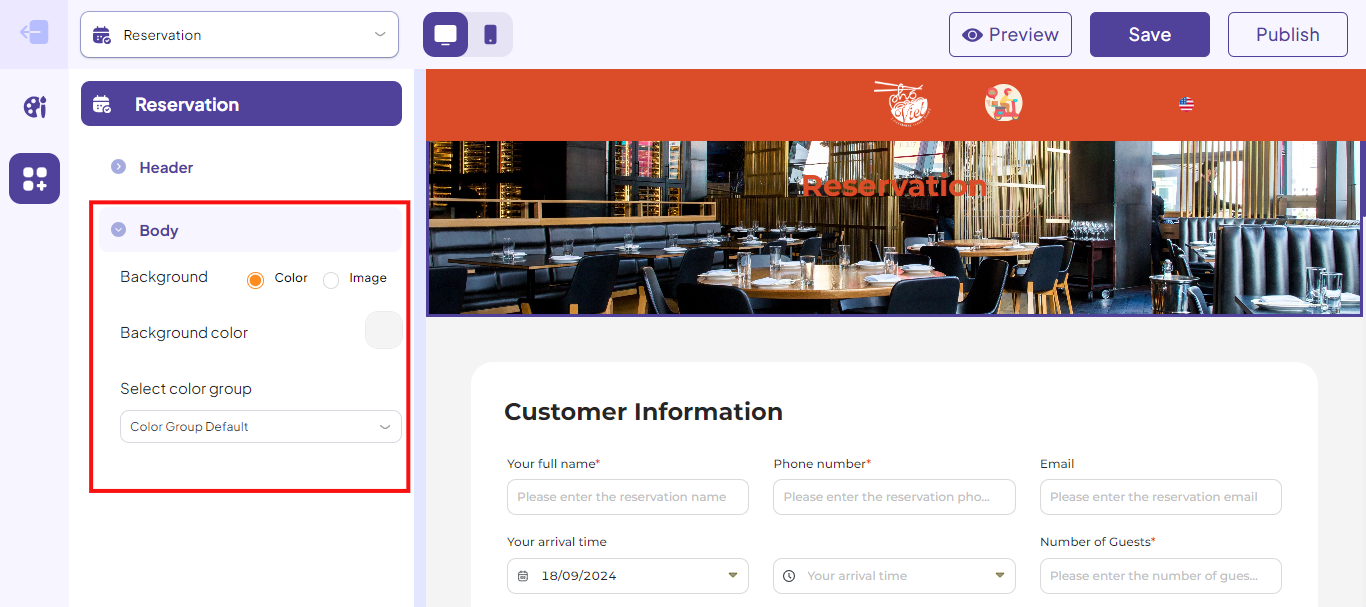
Select Body, complete the following information:
- Background.
- Background color.
- Select color group.

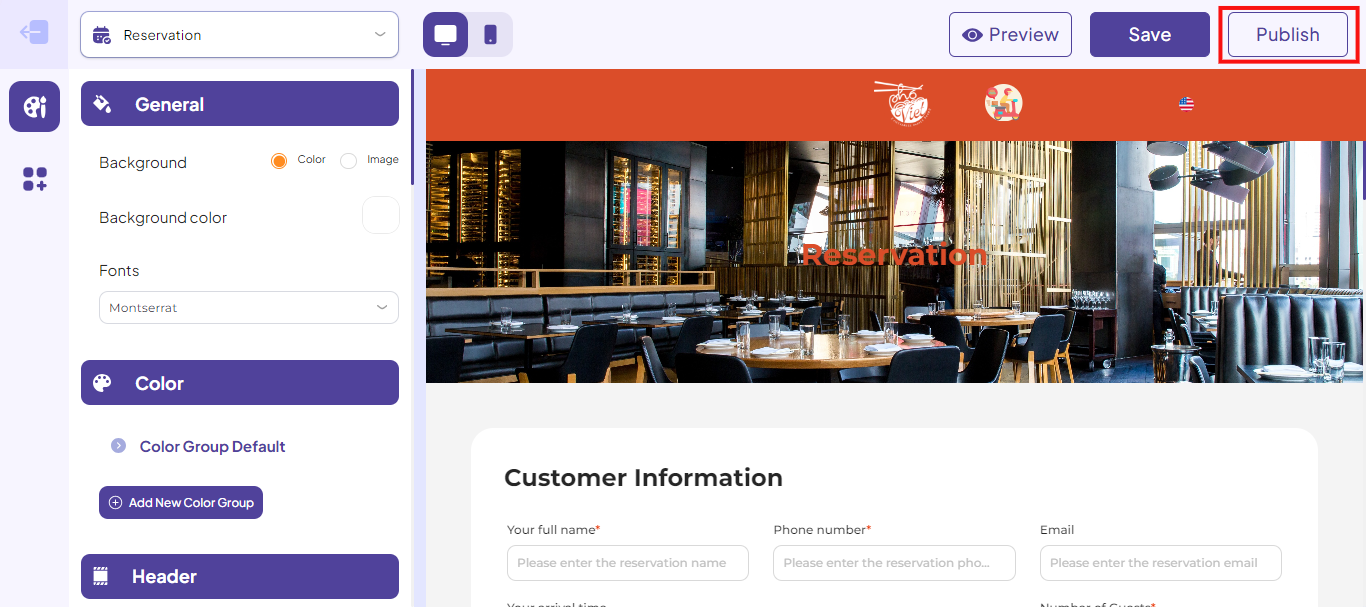
Step 13: Select the Pushlish section to finish.

This is how to design the interface for the reservation page. If you have any other questions or related inquiries, please contact our Customer Service team via email at [email protected].

